Menu SDK Embedded
Getting your SDK Key
- To get an API key, book a meeting with us and sign the license agreement. Book a meeting by visiting here.
Menu
Generally, we recommend using store search SDK instead of the menu SDK directly. This is because a specific store might not be available at a certain time or location.
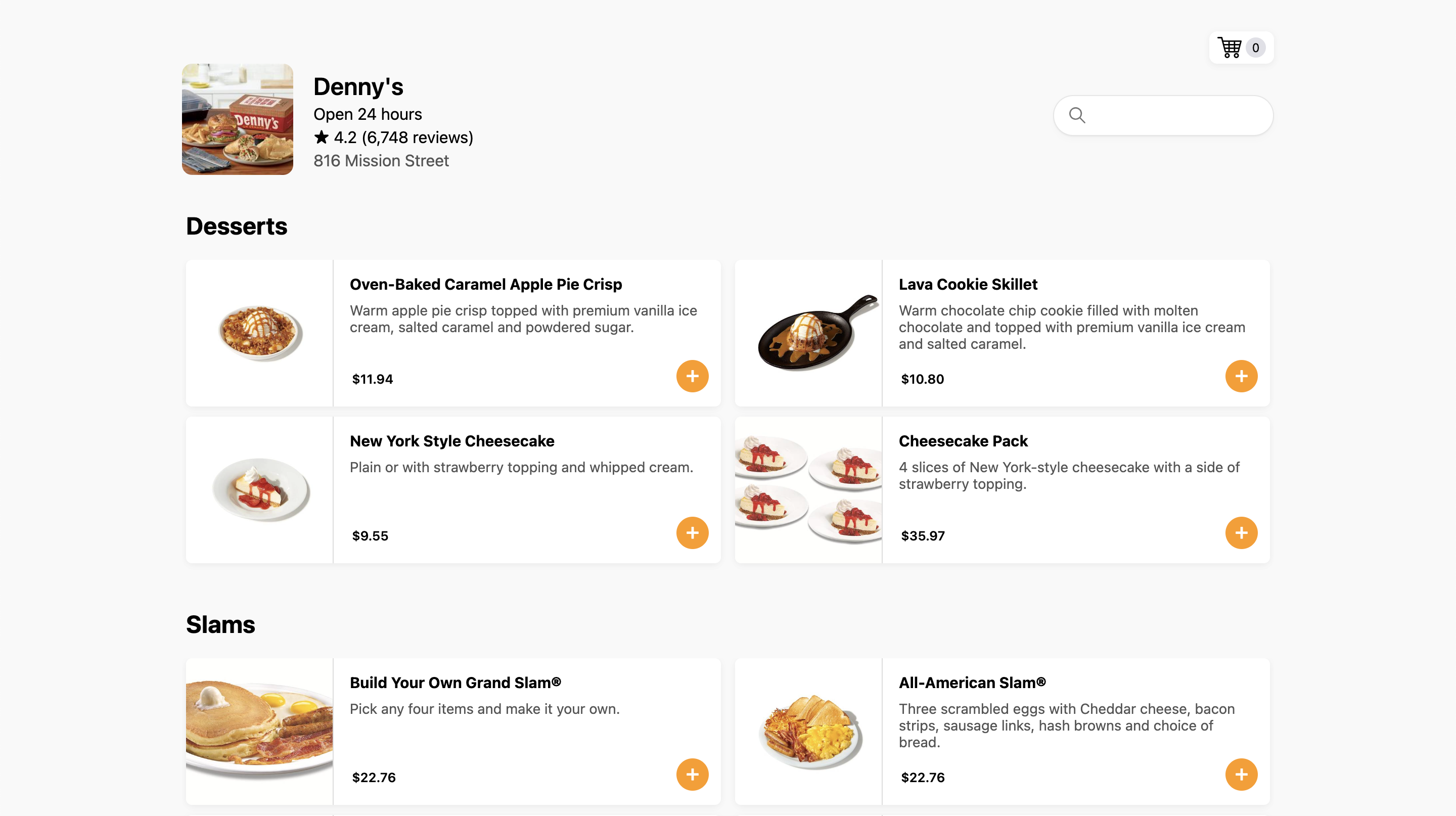
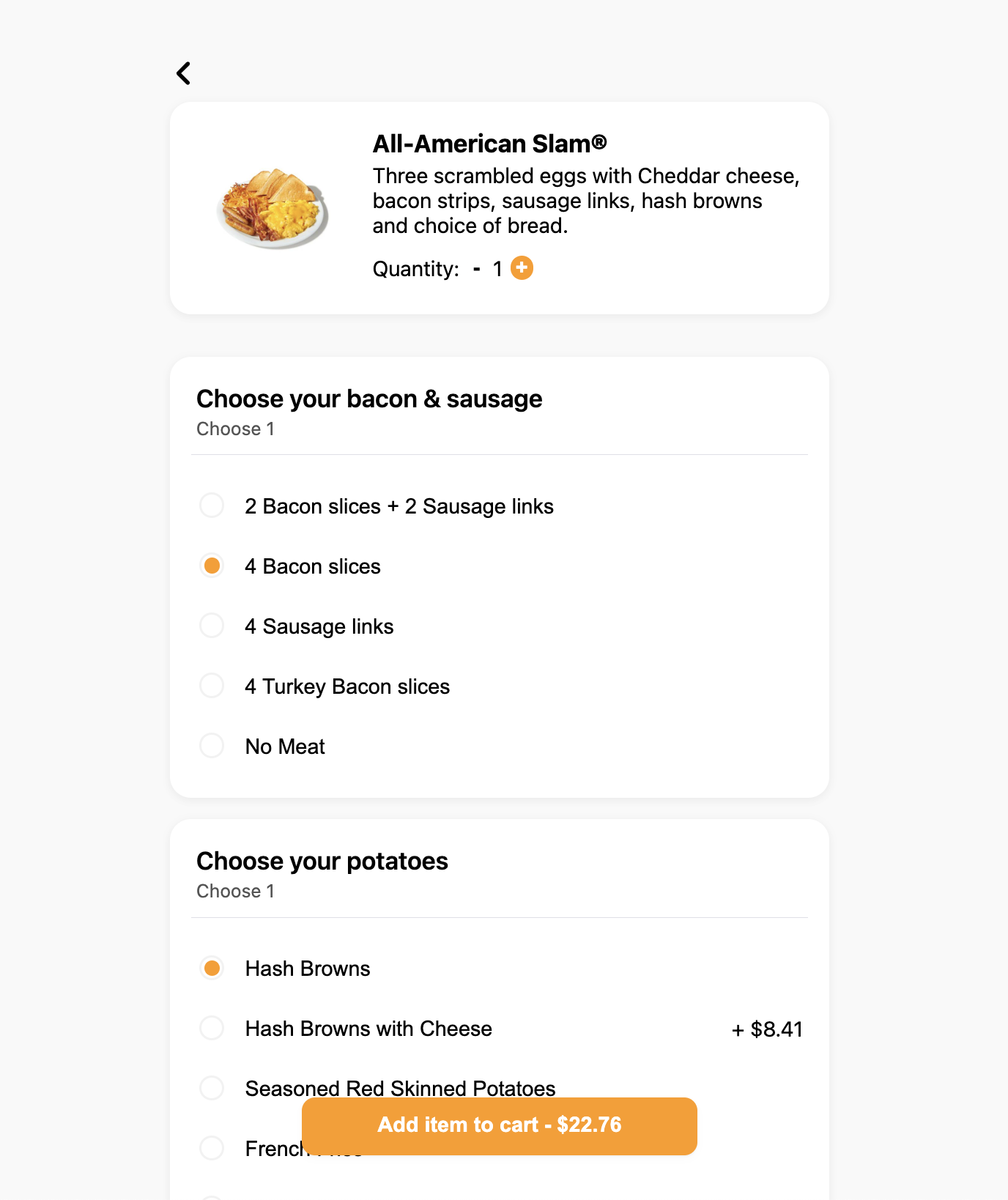
Example images


Minimum: passing your name and store ID
The store ID is received by using our store search API. As mentioned before, we only recommend doing this for specific use cases. For most cases, we recommend using our store search SDK. The store search SDK includes the menu SDK and does not require the use of the API.
For example:
https//sdk.mealme.ai/menu?api=YOUR_NAME&storeId=12345
Example minimal embed:
⚠️ NOTE The below is a html example, for mobile applications (React Native etc.), see page: https://docs.mealme.ai/docs/sdk-mobile-implementation
<iframe
src="https://sdk.mealme.ai/menu?api=YOUR_NAME&storeId=12345"
allow="geolocation; payment"
title="Mealme Web SDK"
style="border: none;height: 100vh;margin-bottom: 0px;position: relative;z-index: 100;margin-top: 40px;width: 100%;">
</iframe>Optional: pass address information
You can choose to pass the address information if you have it. This will make it so the user does not have to enter their address on checkout. You can get these from the address search SDK.
streetNumber
streetName
city
state
zipcode
country
latitude
longitude⚠️ NOTE The country is US for America and CAfor Canada. The state is given in its two-letter abbreviated form, for example: CA for California, or TXfor Texas.
Example embed with address information:
<iframe
src="https://sdk.mealme.ai/menu?api=YOUR_NAME&storeId=12345&latitude=37.7777&longitude=-122.4444&streetNumber=100&streetName=example street&city=san francisco&state=CA&zipcode=94100&country=US"
allow="geolocation"
title="Mealme Web SDK"
style="border: none;height: 100vh;margin-bottom: 0px;position: relative;z-index: 100;margin-top: 40px;width: 100%;">
</iframe>Optional customizations
The following optional query parameters are available to adjust the functionality of the SDK:
isPickup- defaults to false, set to true if you want to place pickup ordersshowPickupToggle- passing true will add a toggle in the UI that end users can use to toggle between delivery and pickup ordersmenuId- if you want to use a specific menu iduserId- Use your own identifier for userId if you want an order to be related to a certain user or groupuserEmail- Will prefill the email field in checkout if passeduserName- Will prefill the name field in checkout if passeduserPhone- Will prefill the phone field in checkout if passeduserApartmentNumber- Will prefill the apartment number field in checkout if passedcheckoutNotes- Will prefill the notes field in checkout if passedcartId- Will link an existing cart with the menu and add items to the cart. Adding or removing items will update the cart.quotePreference- The preferred quote for order fulfillment. Can bedefault,first_party,cheapest,fastest,first_available,cheapest_inventory, orcheapest_for_store.disableMenuCheckoutButton- Passing true hides the checkout buttondisableMenuQuote- Passing true disables the quote fetching (not recommended)desiredTime- If scheduled ordering is available, we will select the timeslot closest to this timestamp. Pass as unix time, for example:1670000000.primaryColor- Changes the color theme of the SDK from the default orange color. Pass as hex without the #, for example&primaryColor=777777disableCheckoutRedirect- Passing true prevents the tracking site from being opened in a new browser tab after checkout is completedcombineServiceAndDeliveryFee- If passing true this will combine both the delivery fee and service fee on checkout, both will be listed under the category "Service fee"combineServiceFeeAndMiscFees- If passing true this will combine both the service fee and misc fees on checkout, both will be listed under the category "Service fee"desiredTime- If scheduled ordering is available, we will select the timeslot closest to this timestamp. Pass as unix time, for example:1670000000disableEmail- Passingtruedisables the email field, meaning it has to come from a cart, and is not changeable by the usercollectUserAddress- Passingtruecollects the users address on checkout, even if the order is a pickup orderhideQuote- Passingtruedisables the quote card on the menu, which shows fees and estimated time to complete the orderhidePromotions- Passingtruedisables the promo code section on checkout, can be used if you don't plan on offering promo codesdisableSms- Passingtruedisables sms communication to the customer after the order is placed
Capturing events
We fire events that you can catch if you want to read the data.
The events fired from the menu to checkout flow are the following:
- Checkout success
- Checkout failure
If you want to capture events while having the SDK in an App, please follow these instructions, instead of the web examples given below.
Checkout success event
Code to capture success event:
window.onmessage = (event) => {
if (event.data.id === "mealme-checkout-success") {
// Your code using event.data
}
}; Example data for success event:
{
success: true,
orderId: "123",
items: [
{
product_id: "gAAA",
item_name: "NESCAFÉ Dark Roast Instant Coffee",
image: "https://cdn-img.mealme.ai/...",
description: "",
category: "Coffee",
price: 1299,
formatted_price: "$12.99",
upc_codes: [],
unit_size: 10.5,
unit_of_measurement: "oz",
should_fetch_customizations: true,
},
{
product_id: "gAAAA",
item_name: "Lactaid Whole Milk",
image: "https://cdn-img.mealme.ai/...",
description: "",
category: "Milk",
price: 579,
formatted_price: "$5.79",
upc_codes: [],
unit_size: 0.5,
unit_of_measurement: "gal",
should_fetch_customizations: true,
},
],
trackingLink: "https://tracking.mealme.ai/tracking?tracking_id=123",
};Checkout fail event
Code to capture fail event
window.onmessage = (event) => {
if (event.data.id === "mealme-checkout-fail") {
// Your code using event.data
}
}; Example data for success event:
{
success: false,
message: "Something went wrong",
}Updated 10 months ago
