Checkout SDK Embedded
Getting your SDK Key
To get an API key, book a meeting with us and sign the license agreement. Book a meeting by visiting here.
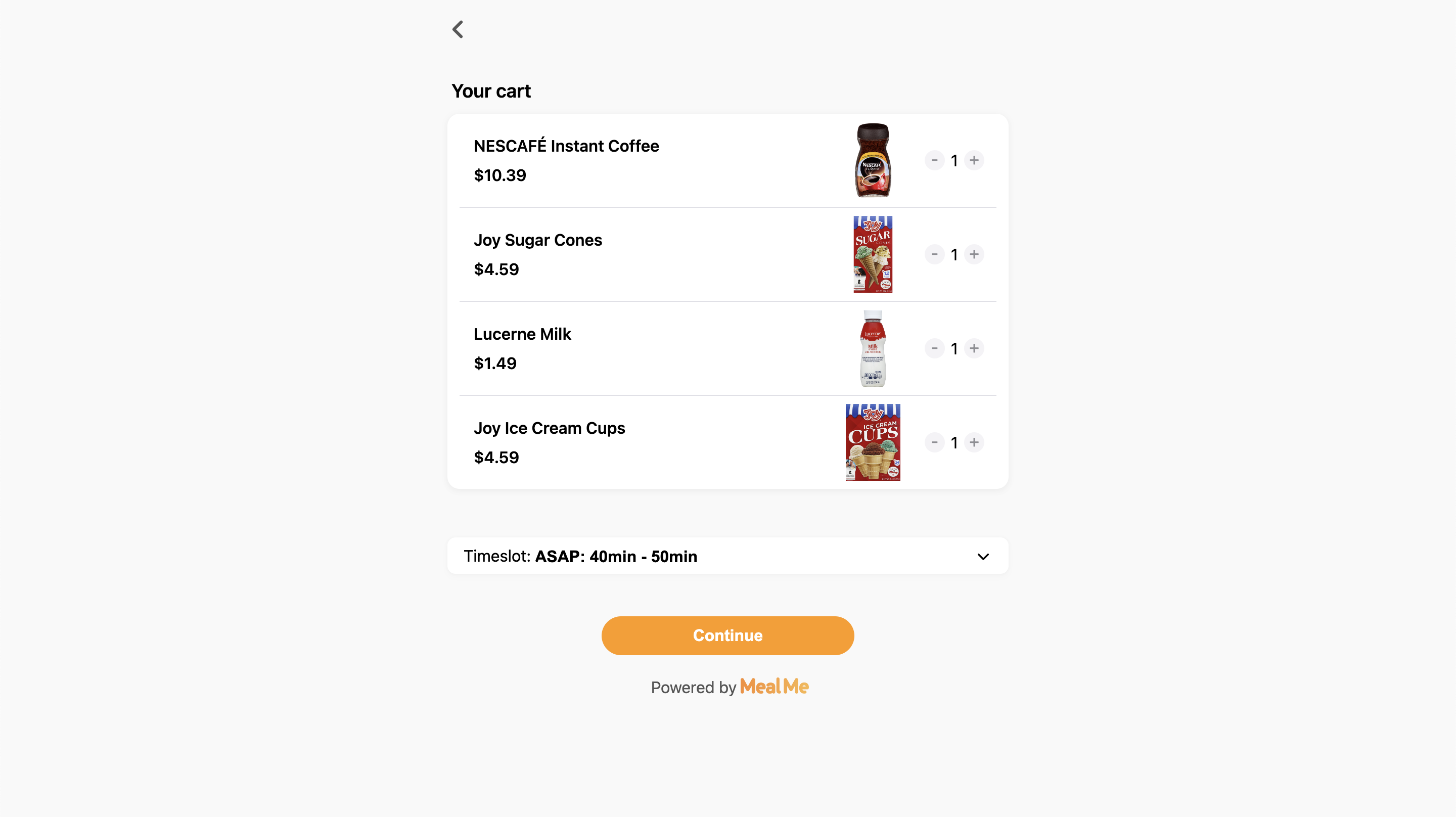
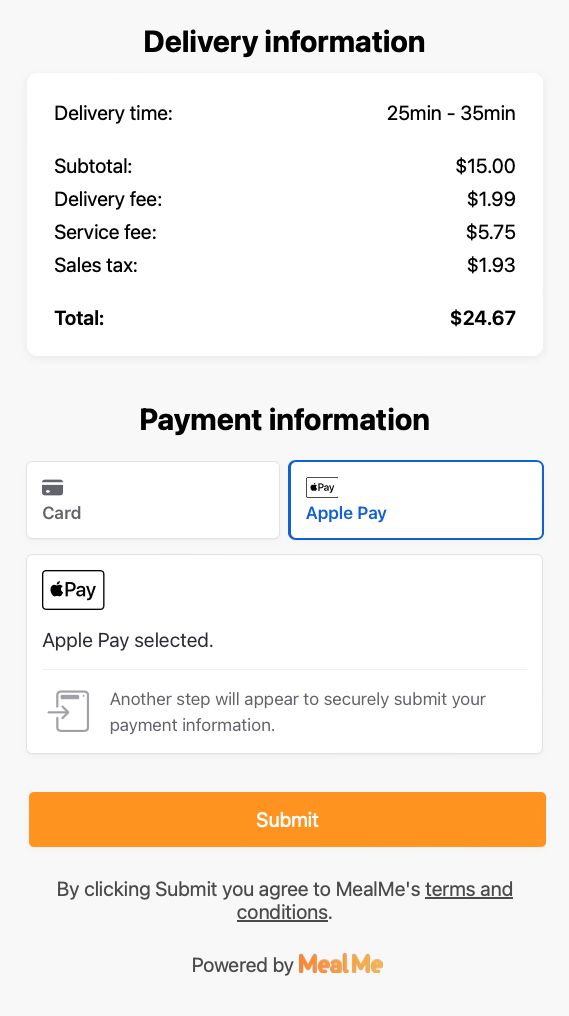
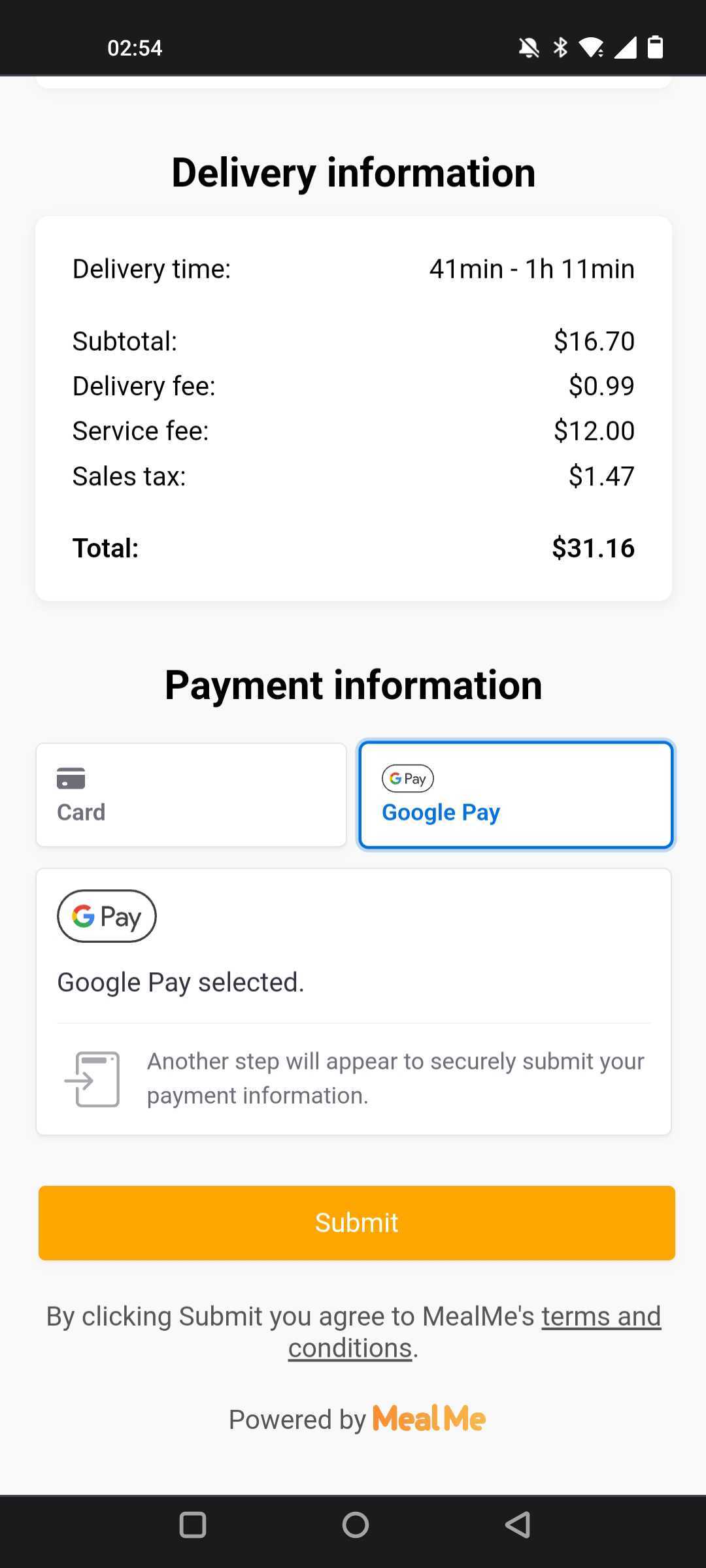
Example images





Required parameters: name and cartId
A cart can be created with this API endpoint, from that endpoint you will get a cartId. If you want to pass user details such as an address, email, phone number, etc., you can pass them when creating the order with the API endpoint.
Your name is passed with the api query parameter. This will be the name of your company.
For example:
https://sdk.mealme.ai/checkout?api=YOUR_NAME&cartId=12345
Example embed:
⚠️ NOTE The below is a html example, for mobile applications (React Native etc.), see page: https://docs.mealme.ai/docs/sdk-mobile-implementation
<iframe
src="https://sdk.mealme.ai/checkout?api=YOUR_NAME&cartId=12345"
allow="geolocation; payment"
title="Mealme Web SDK"
style="border: none;height: 100vh;margin-bottom: 0px;position: relative;z-index: 100;margin-top: 40px;width: 100%;">
</iframe>Example card for sandbox orders
Example card that works for the sandbox checkout: 4242 4242 4242 4242, date: 12/25, csv: 123
Optional parameters
userId- Use your own identifier for userId if you want an order to be related to a certain user or groupuserEmail- Will prefill the email field in checkout if passeduserName- Will prefill the name field in checkout if passeduserPhone- Will prefill the phone field in checkout if passeduserApartmentNumber- Will prefill the apartment number field in checkout if passedcheckoutNotes- Will prefill the notes field in checkout if passeddesiredTime- If scheduled ordering is available, we will select the timeslot closest to this timestamp. Pass as unix time, for example:1670000000primaryColor- Changes the color theme of the SDK from the default orange color. Pass as hex without the #, for example&primaryColor=777777disableCheckoutRedirect- Passing true prevents the tracking site from being opened in a new browser tab after checkout is completedcombineServiceAndDeliveryFee- instead of showing both service fee and delivery they will both be combined as service fee if passing truecombineServiceFeeAndMiscFees- If passing true this will combine both the service fee and misc fees on checkout, both will be listed under the category "Service fee"desiredTime- If scheduled ordering is available, we will select the timeslot closest to this timestamp. Pass as unix time, for example:1670000000disableEmail- Passingtruedisables the email field, meaning it has to come from a cart, and is not changeable by the usercollectUserAddressPassingtruecollects the users address on checkout, even if the order is a pickup orderhidePromotions- Passingtruedisables the promo code section on checkout, can be used if you don't plan on offering promo codesuseSpecialCheckout- Passingtruedisables the last step of the checkout, where the payment gateway is. Use this if you want to process payments on your side, see events below for how to get the data, then finalize the order with this endpoint. We don't recommend doing this unless you have a specific reason to.
Capturing events
We fire events that you can catch if you want to read the data.
The events fired from menu-search checkout are the following:
- Checkout success
- Checkout failure
- Special checkout
If you want to capture events while having the SDK in an App, please follow these instructions, instead of the web examples given below.
Success event
Code to capture success event
window.onmessage = (event) => {
if (event.data.id === "mealme-checkout-success") {
// Your code using event.data
}
}; Example data for success event:
{
success: true,
orderId: "123",
items: [
{
product_id: "gAAA",
item_name: "NESCAFÉ Dark Roast Instant Coffee",
image: "https://cdn-img.mealme.ai/...",
description: "",
category: "Coffee",
price: 1299,
formatted_price: "$12.99",
upc_codes: [],
unit_size: 10.5,
unit_of_measurement: "oz",
should_fetch_customizations: true,
},
{
product_id: "gAAAA",
item_name: "Lactaid Whole Milk",
image: "https://cdn-img.mealme.ai/...",
description: "",
category: "Milk",
price: 579,
formatted_price: "$5.79",
upc_codes: [],
unit_size: 0.5,
unit_of_measurement: "gal",
should_fetch_customizations: true,
},
],
trackingLink: "https://tracking.mealme.ai/tracking?tracking_id=123",
};Fail event
Code to capture fail event
window.onmessage = (event) => {
if (event.data.id === "mealme-checkout-fail") {
// Your code using event.data
}
}; Example data for success event:
{
success: false,
message: "Something went wrong",
}Special checkout events
Code to capture events
window.onmessage = (event) => {
if (event.data.id === "mealme-unfinished-order-created") {
// event.data.order_id contains the order id you then finalize with the API
}
if (event.data.id === "mealme-special-checkout-click") {
// Open your payment gateway after this
}
};Updated 10 months ago
